On Wednesday wikipedia English is blacked out in protest of proposed anti-piracy law SOPA in US congress. you are greeted with blacked out page with information about SOPA. However you don’t have to postpone your research or daily wikipedia reading. You can still view wikipedia site despite the blackout, by simple javascript code bookmarlet that can show all hidden elements on page.
So how to show hidden element on page using Javascript?
var tags=document.getElementsByTagName("*"); //get all tags for (var tg in tags){ try{ if (tags[tg].style.display=="none")tags[tg].style.display="block"; //check if they are hidden, display if they are }catch(e){ } }
Or you can copy the same code as bookmarklet to your browser bookmark bar. simply drag the link/button below and drop it on your browser’s bookmark bar or favorites. when on wikipedia on SOPA day or a page that you need to show all hidden elements , click Show all hidden elements.
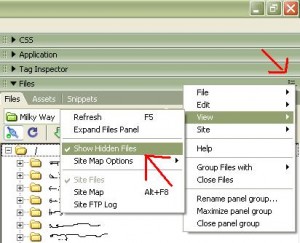
 In the “Files” area where you can manage your files, Look at the title where it is written Files beside the collapsing arrow, on the other side of this bar, there is a small icon with a tiny arrow, click that, you get a menu, hover on view, then you ll see “Show Hidden Files”, check it, and now you ll see htaccess files and other hidden files.
In the “Files” area where you can manage your files, Look at the title where it is written Files beside the collapsing arrow, on the other side of this bar, there is a small icon with a tiny arrow, click that, you get a menu, hover on view, then you ll see “Show Hidden Files”, check it, and now you ll see htaccess files and other hidden files.